Concept & Research Concept & Research
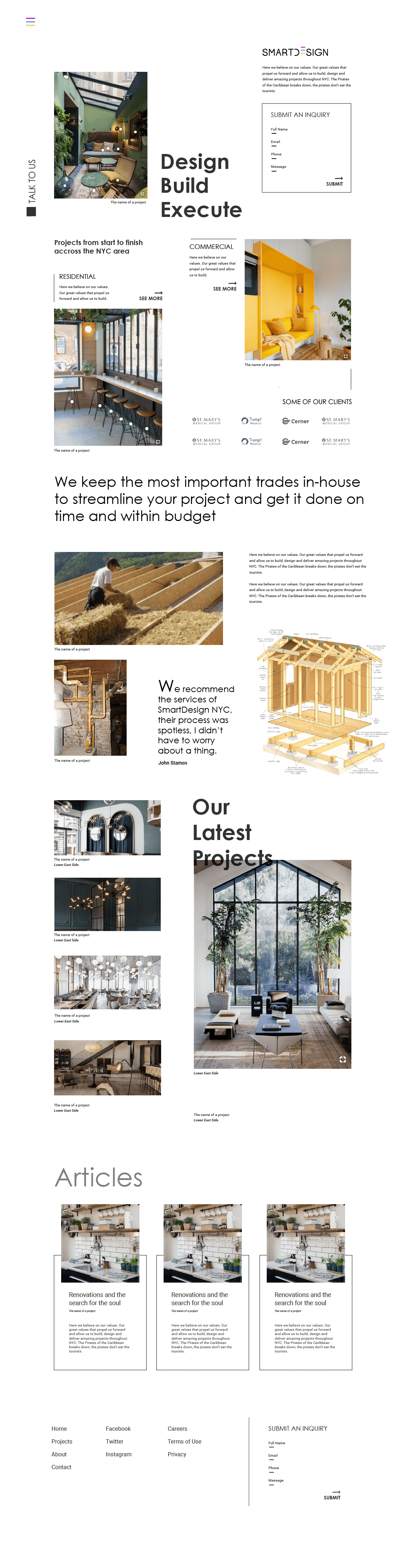
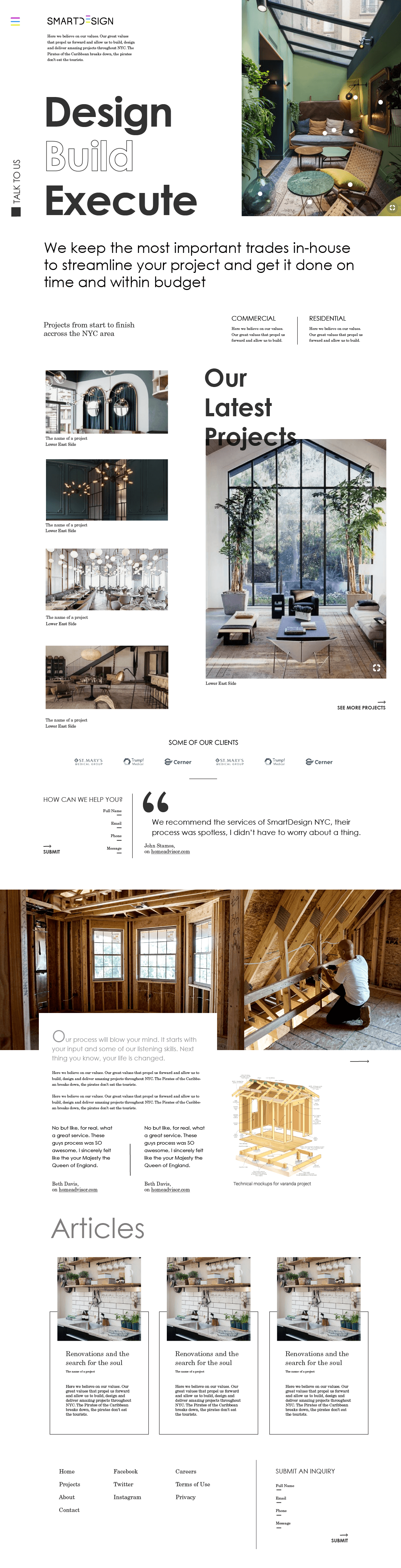
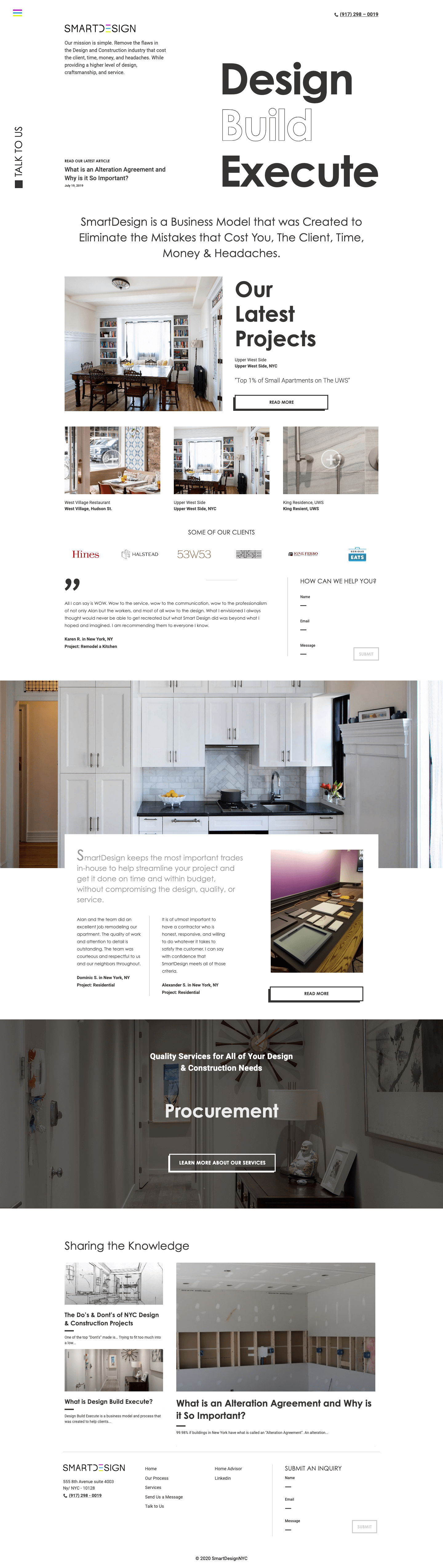
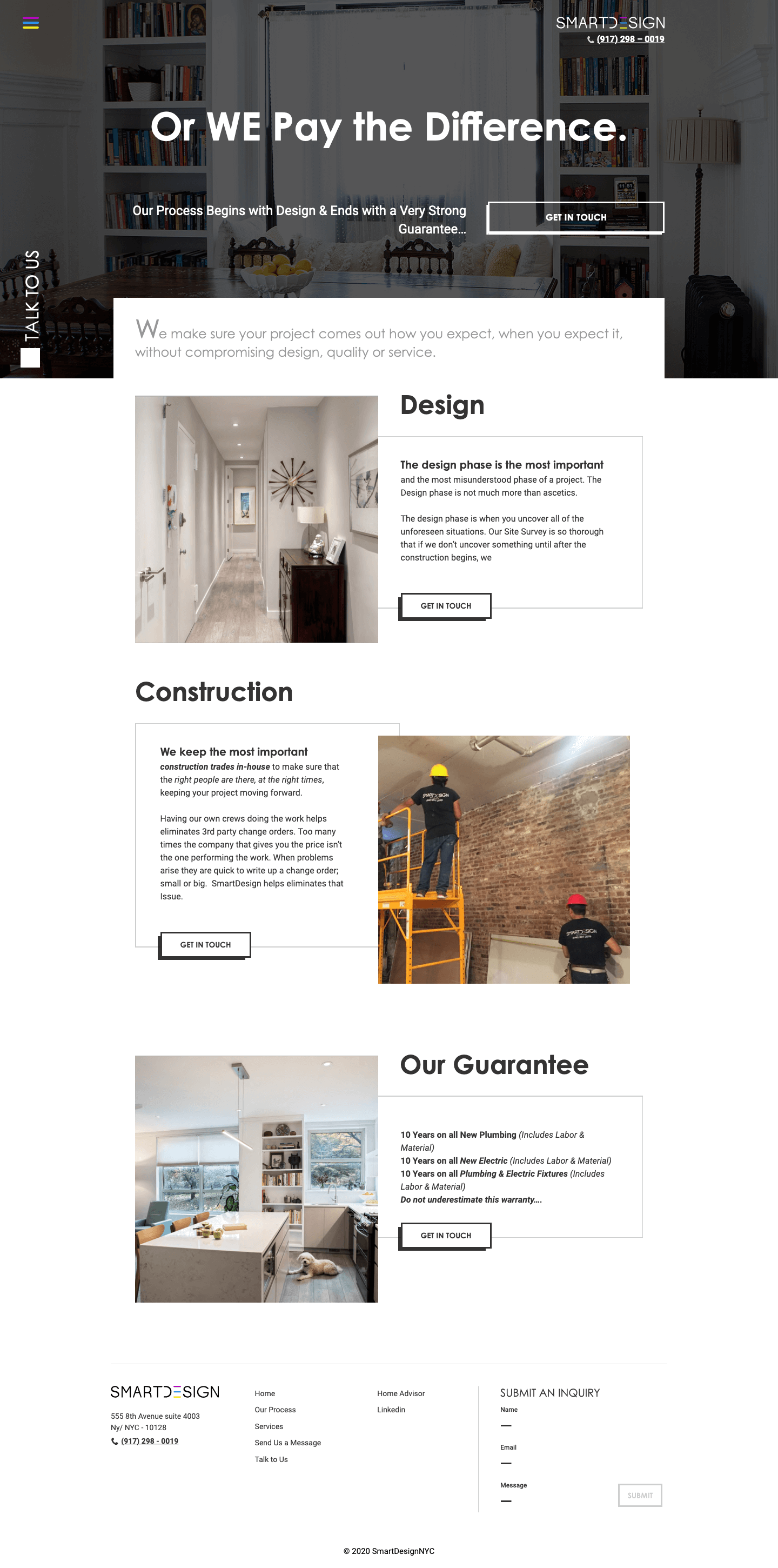
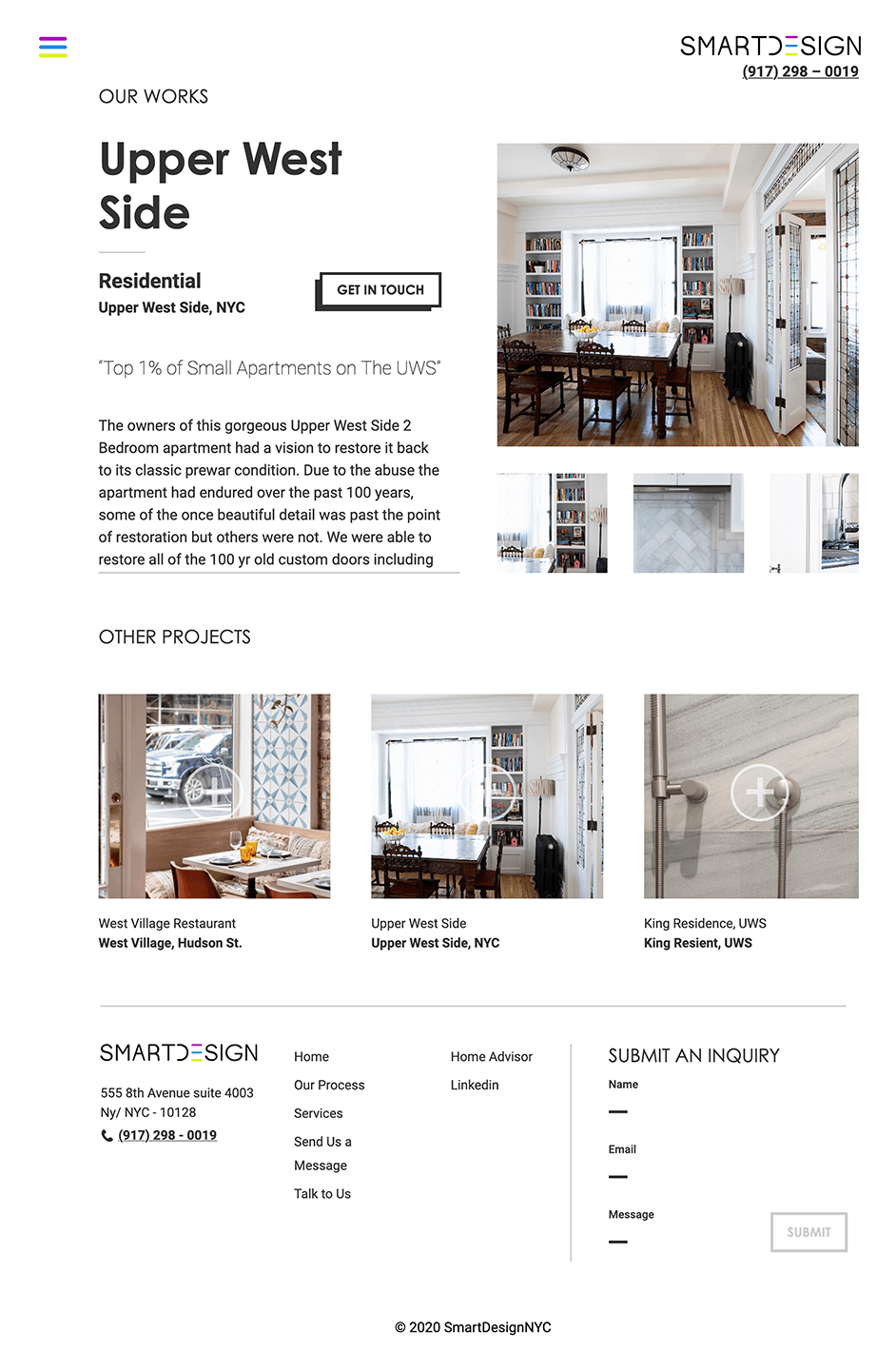
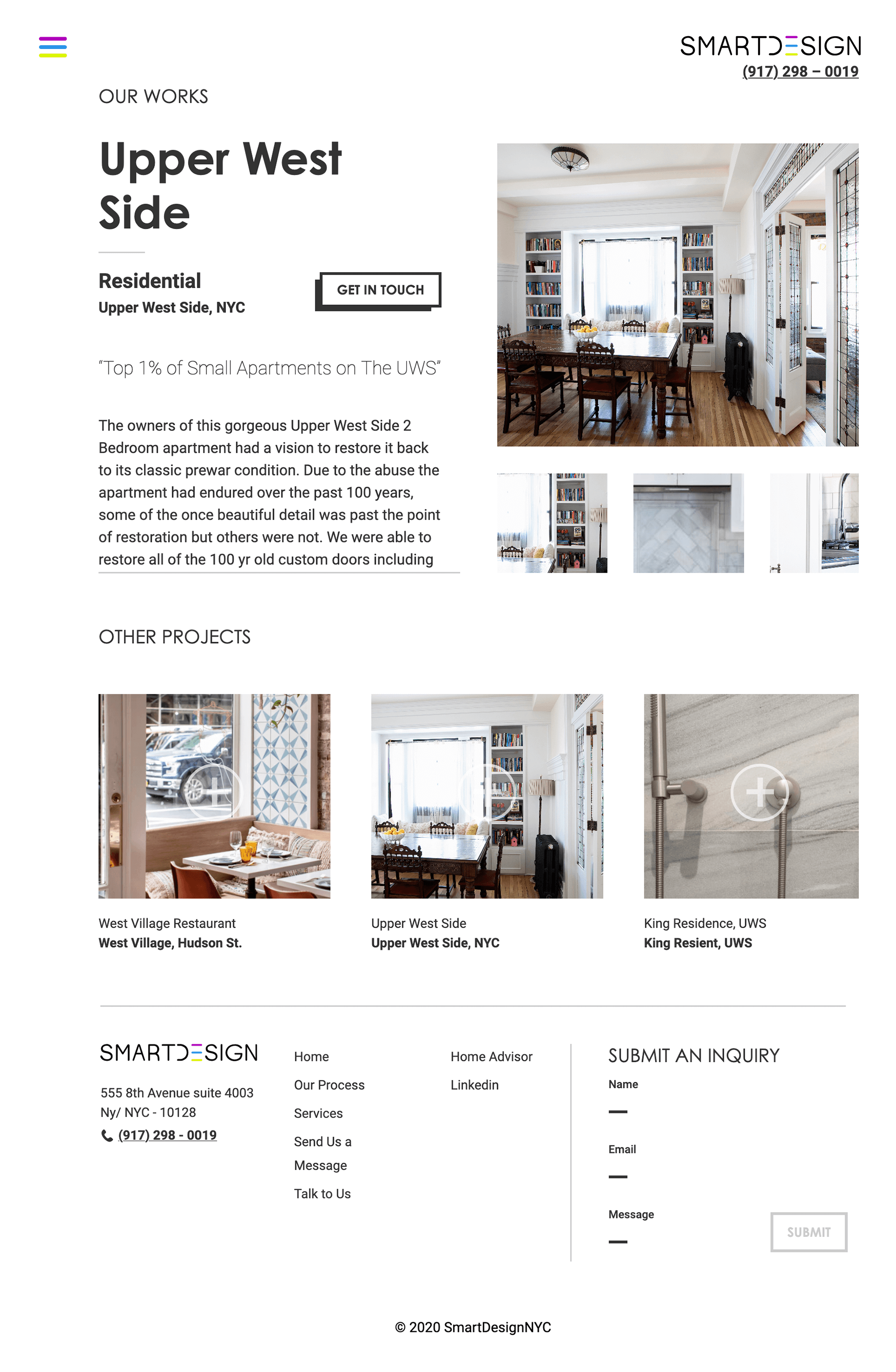
The project began with exploration of different visual concepts for the website. To work as a display of projects and services, it needed to be able to frame the company’s imagery around its values of sophistication and effectiveness. Through research and the creation of early prototypes, we arrived at a minimalistic syle that combined widespread use of whitespace, large pictures, and prominent typography.